설정에서 settings.json열고
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
코드를 넣어주면 끝
|
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "comment",
"settings": {
"fontStyle": "italic", //주석 기울이기
}
}
]
},
"editor.fontFamily": "Consolas, 'Courier New', 'Noto Sans Mono CJK KR Light',monospace"
|
snippet
https://snippet-generator.app/?description=&tabtrigger=&snippet=&mode=vscode
snippet generator
Snippet generator for Visual Studio Code, Sublime Text and Atom. Enjoy :-)
snippet-generator.app
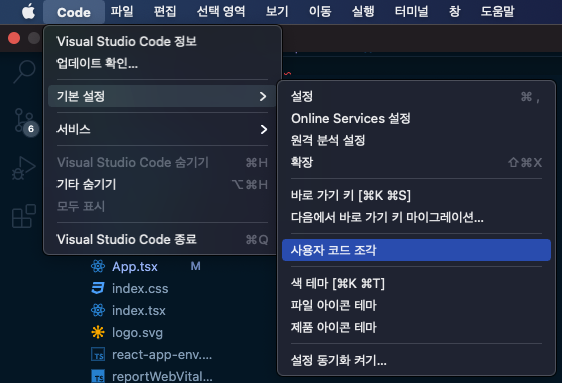
Code(파일) > 기본 설정 > 사용자 조작 코드 > javascript.json 또는 javascriptreact.json 또는 typescriptreact.json 파일 열어서 수정

|
"Styled React Functional Component": {
"prefix": "srfc",
"body": [
"import React from 'react'",
"import styled from 'styled-components'",
"",
"const ${TM_FILENAME_BASE}Block = styled.div``;",
"",
"const ${TM_FILENAME_BASE} = () => {",
" return (",
" <${TM_FILENAME_BASE}Block>",
" ",
" </${TM_FILENAME_BASE}Block>",
" )",
"}",
"",
"export default ${TM_FILENAME_BASE}",
""
],
"description": "Styled React Functional Component"
},
"React Functional Const Component": {
"prefix": "rfcc",
"body": [
"import React from 'react'",
"",
"const ${TM_FILENAME_BASE} = () => {",
" return (",
" <div>",
" ",
" </div>",
" )",
"}",
"",
"export default ${TM_FILENAME_BASE}",
""
],
"description": "React Functional Const Component"
}
|
파일이름으로 검색 -> ctrl p